伏雨朝寒悉不胜,那能还傍杏花行。去年高摘斗轻盈。漫惹炉烟双袖紫,空将酒晕一衫青。人间何处问多情。 ———— 纳兰容若
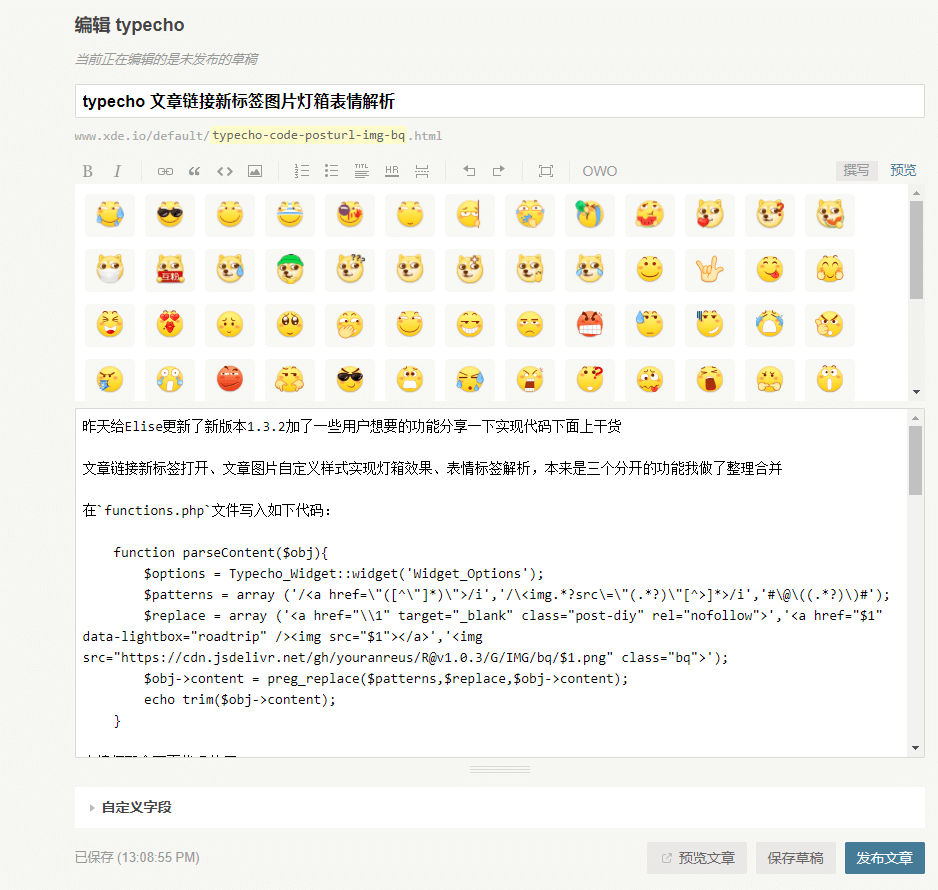
昨天给Elise更新了新版本1.3.2加了一些用户想要的功能分享一下实现代码下面上干货🤪
2020年12月29日更新
更新版可以获取图片alt了
文章链接新标签打开、文章图片自定义样式实现灯箱效果、表情标签解析,本来是三个分开的功能我做了整理合并
在functions.php文件写入如下代码:
function parseContent($obj){
$options = Typecho_Widget::widget('Widget_Options');
$patterns = array ('/<a href=\"([^\"]*)\">/i','/\<img.*?src\=\"(.*?)\"[^>]*>/i','#\@\((.*?)\)#');
$replace = array ('<a href="\\1" target="_blank" class="post-diy" rel="nofollow">','<a href="$1" data-lightbox="roadtrip" /><img src="$1"></a>','<img src="https://cdn.jsdelivr.net/gh/youranreus/R@v1.0.3/G/IMG/bq/$1.png" class="bq">');
$obj->content = preg_replace($patterns,$replace,$obj->content);
echo trim($obj->content);
}
表情须配合下面代码使用
//感谢泽泽大佬的代码
Typecho_Plugin::factory('admin/write-post.php')->bottom = array('Wx', 'addButton');
Typecho_Plugin::factory('admin/write-page.php')->bottom = array('Wx', 'addButton');
class Wx {
public static function addButton()
{
echo ' <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/youranreus/R@v1.1.7/G/CSS/OwO.min.css?v=2" rel="stylesheet" />';
echo '
<style>
.wmd-button-row{
height:auto;
}
.wmd-button{
color:#999;
}
.OwO{
background:#fff;
}
#g-shortcode{
line-height: 30px;
background:#fff;
}
#g-shortcode a{
cursor: pointer;
font-weight:bold;
font-size:14px;
text-decoration:none;
color: #999 !important;
margin:5px;
display:inline-block;
}
</style>
';
echo '<script src="https://cdn.jsdelivr.net/gh/youranreus/R@v1.2.1/W/editor.js?v=1"></script>';
}
}
表情直接用的https://github.com/youranreus/W 的代码我做了重写合并其他代码已经不知道是哪里看到的了。
表情代码会在后台添加一个owo表情以供后台编辑器里使用表情,代码内有引用外部js建议使用时换成自己的地址
图片灯箱须在页面添加JS灯箱特效插件对应js和css,我用的lightbox具体可自行替换相应代码原理相同
还有一种是纯js实现灯箱效果代码如下:
< script >
$(function() {
$(".padding-in p img").each(function(i) {
if (!this.parentNode.href) {
$(this).wrap("<a href='" + this.src + "' data-title='" + this.alt + "' data-lightbox='roadtrip'></a>")
}
})
});
</script>
实现方法是给img加个a标签以触发灯箱插件的效果
文章内容post.php内<?php $this->content(); ?>替换为<?php parseContent($this); ?>


森木志2021-02-18 23:15
感谢,用上了😍